One image, Five Opportunities to Optimise
Each time you add an image to a web page, you have five, count them, five opportunities to optimise the image and possibly boost the chances of the page ranking well in the search engines.
Here’s a summary of what you need to remember:

1. Crop and size each image appropriately for use online. Page load time is a factor that the search engine use to rank web pages. No image on a web page should be greater than about 800 pixels wide and the resolution should be 75 dpi rather than print-ready 300 dpi. That image you paid $40 for on istockphoto is probably far too big for web use.
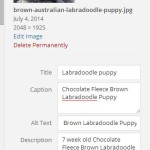
2. Give each image a descriptive, keyword-rich name. Google image search is used a lot by non-reading “visual” people. By putting your keywords in the image file name, your images will rank a lot better in Google image search.
3. Give each image descriptive Alternate Text, using the image alt attribute / HTML alt tag. This is an opportunity to increase the keyword density on the page without the page ready as too spammy.
4. Give each image a descriptive, keyword-rich title, using the HTML image title tag. This is another opportunity and the text that you put in the image description will appear if readers hover over it with their mouse (tooltips).

5. In many cases the image can have a visual caption. This caption is another opportunity to increase keyword density. And if my advertising text books can be believed, after the page headline, image captions are the second most read text on the page. If you want them to read it, put it in a caption.